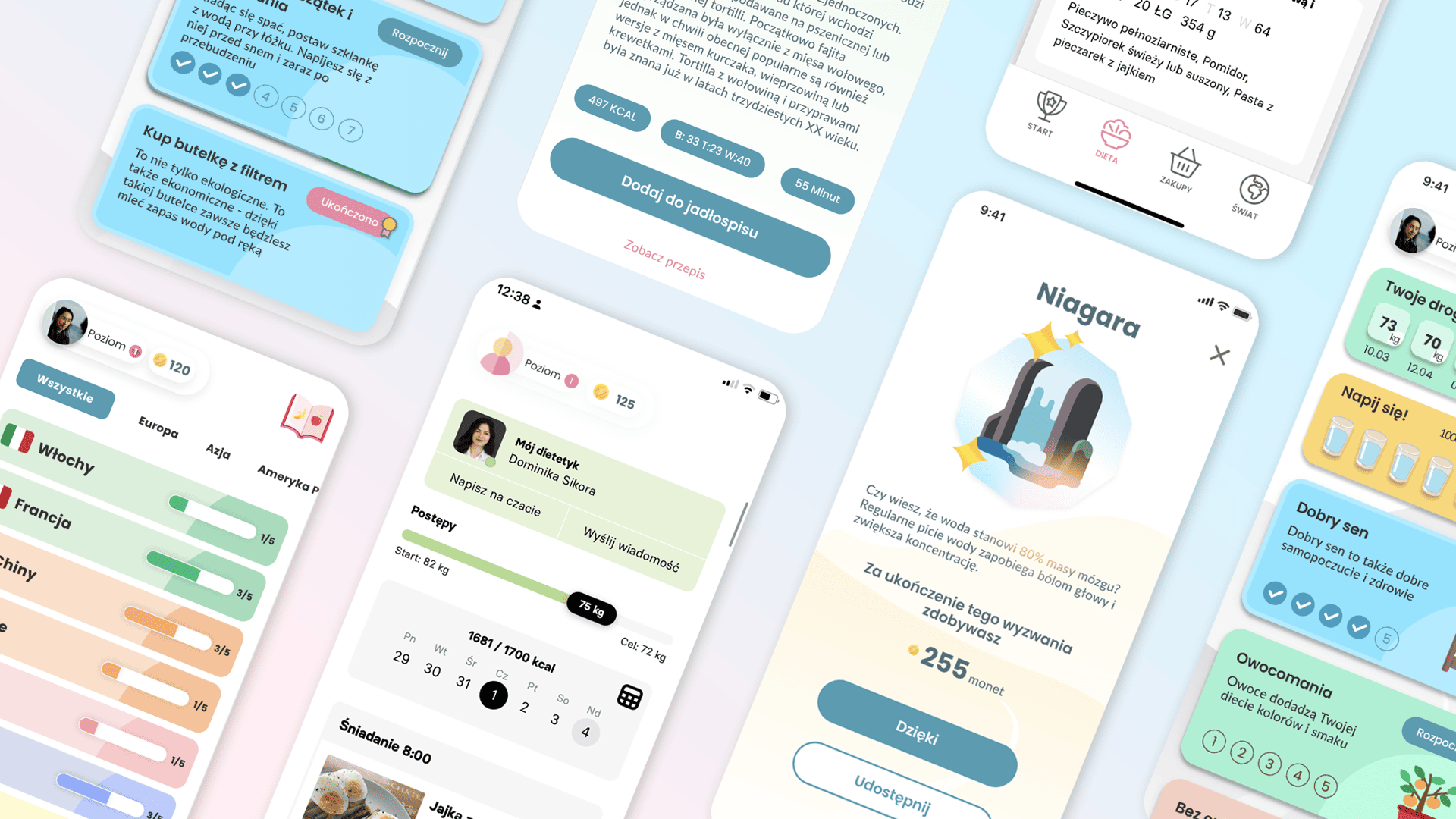
Vitialia app
We have been developing reliable apps and helping
our clients thrive for over 5 years.



Challenge
The client contacted us to talk about expanding their existing web platform by creating a dedicated mobile application to reach new users and improve engagement with those existing users. Usually, we are the ones who create the graphic concept for the various screens of the app, but this time the client presented us with an initial concept for the app’s appearance, which he developed internally with his team. The prepared materials showed the design of several key functionalities that the client thought would form the core of the application.
Our task was to develop a mobile application that would fully meet the needs of the client and reflect the philosophy of the project, helping users maintain their dietary resolutions. In addition, throughout the app development process we advised the client by sharing our experience and analyzed which solutions would best meet the client’s business goals.

Workshop
We conducted several meetings together with the client’s project team to precisely define the internal vision of the project, understand the target audience, and determine the desired results the client plans to achieve. In addition, we conducted analytical work in which we explored the client’s business needs and tried to find the best solution for their implementation. Knowing the list of functionalities that the application would have, we inquired and determined how they should be implemented, which ultimately allowed us to provide a detailed quote for the creation of the project.
On this stage we have

Clear vision
We know all what we need to start working on your project.

Complete plan
We know your priorities, and we have planned what we will do.

Readiness for work
Our developers are excited about new project and want start ASAP

Process started
We move into action immediately to deliver the product ahead of deadline
Project initialization
We prepared a dedicated project team to create the application. It consisted of: Project Manager Rafal, who supervised the proper course of the entire project and remained in constant contact with the client’s team, experienced Flutter Developers, Amadeusz and Wojtek, who took care of the implementation of the functionalities while maintaining the accepted standards of coding and architecture, UX/UI Designer Patryk, who supported the client’s project team by implementing the graphical parts of the project, and Jakub as a tester, who took care of verification and confirmation of the implemented functionalities according to the requirements.
Before starting the development work, we drew up a detailed roadmap. We laid out all the functionalities to be implemented in the form of user stories, arranged them on a timeline and monitored their proper progress using the Jira tool. The entire project was divided into three phases – each of which consisted of a specific group of functionalities that we declared to execute in a given time. The functionalities were divided by their priority – the first stage included those that were most important to the client in terms of business.
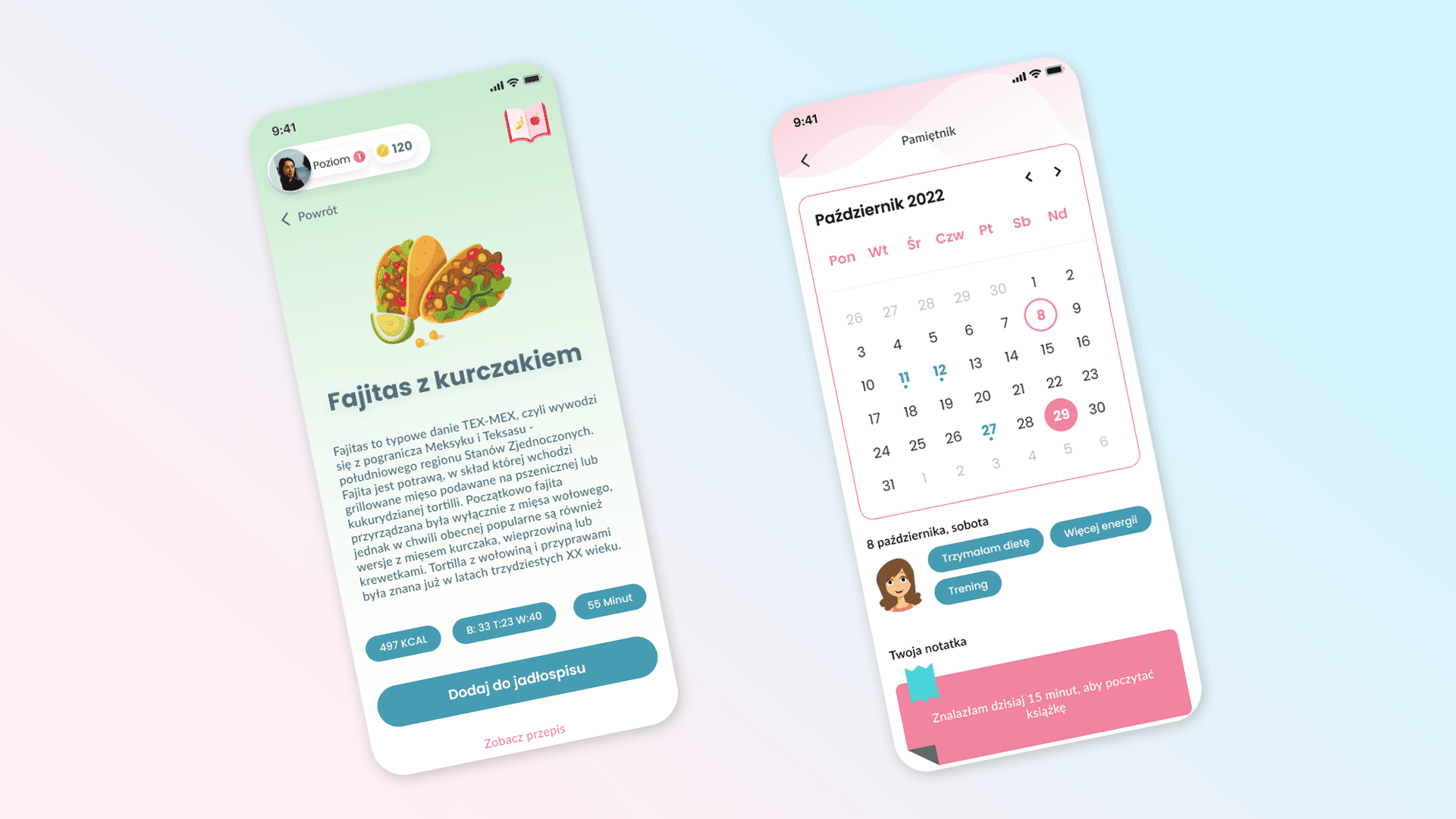
Project Development
Immediately our UX/UI Designer got to work, who, after receiving concepts from the client, prepared further graphic elements and individual screens of the application – for these tasks we used Figma, a tool for designing and prototyping advanced user interfaces.
Throughout the project, we strictly adhered to the predetermined plan, so that all functionalities were developed within the deadline agreed with the client. We regularly spoke with the client in demonstration meetings (called demos), during which we presented the progress of the project and demonstrated the implemented functionalities. This was also one of the occasions during which the client could make comments or suggestions that we could take into account in further work. After each demo, we provided the client with the application for internal testing, so he could check its operation on his smartphone himself.

A virtual assistant in the form of… a cactus?
Vitalia is much more than a collection of recipes to help you lose excess pounds. One of the more interesting features we’ve implemented is Kuba the Cactus, an adorable virtual assistant that supports users when they first start the app, guiding them through the setup step by step. Kuba also helps take care of the user’s well-being by asking how their day went and reminding them of the possibility to keep a virtual diary. Kuba is also a great advisor – based on the information collected about the user, it provides personalized advice on diet and exercise.
The challenge system
The purpose of the Vitalia mobile application is primarily to motivate users to maintain healthy habits. To this aim, we have created a special challenge system based on gamification principles. Users can note whether they have planned their meals for the week, drank the right amount of water, or managed to incorporate the right ingredients into their diet, such as healthy fats or legumes. They receive points for completing the challenges, which they can then exchange for recipes from around the world. To indicate where the selected dish comes from, all the recipes are arranged on a dedicated map. If any of the challenges are not to the user’s liking, they can bypass them at any time and move on to the next one.
Result
After four months of intensive work, the app was fully functional and ready for publication. In order to publish it, we took care of setting up the app’s profile on Google Play and AppStore through the client’s account, so that the client received the completed app for download from the chosen service. Together with the client’s team, we prepared materials to promote the app’s profiles, so that the whole thing was consistent with the client’s design and branding we provided.
After the publication of the Vitalia mobile application, our work on the project has not ended at all. We continue to maintain close contact with the client, taking care of the constant quality and functionality of the application. We regularly take care of its maintenance, ensuring smooth operation and solving any technical problems. In addition, we are constantly working on introducing new functionalities to meet the growing needs of users and provide them with an even better experience of using the application.